
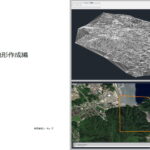
高さ情報がない2D等高線データから3D地形を作成する
Civil 3Dで高さ情報がない2D等高線データから3D地形モデルを作成したい場合は、「日本仕様プログラム(Jツール)」を使って、等高線に高さ情報を設定してからサーフェス作成が行えます。
また、2D等高線データが何らかの理由で等高線がショートベクトル(線分)で構成されていた場合でも、Civil 3Dの[図面クリーンアップ]機能を利用して一括でポリラインに変換することが可能です。
ここでは、Civil 3Dで2D等高線データに高さ情報を設定し地形サーフェス作成に使えるデータにする手順を紹介します。
この作業が解説されているテキスト
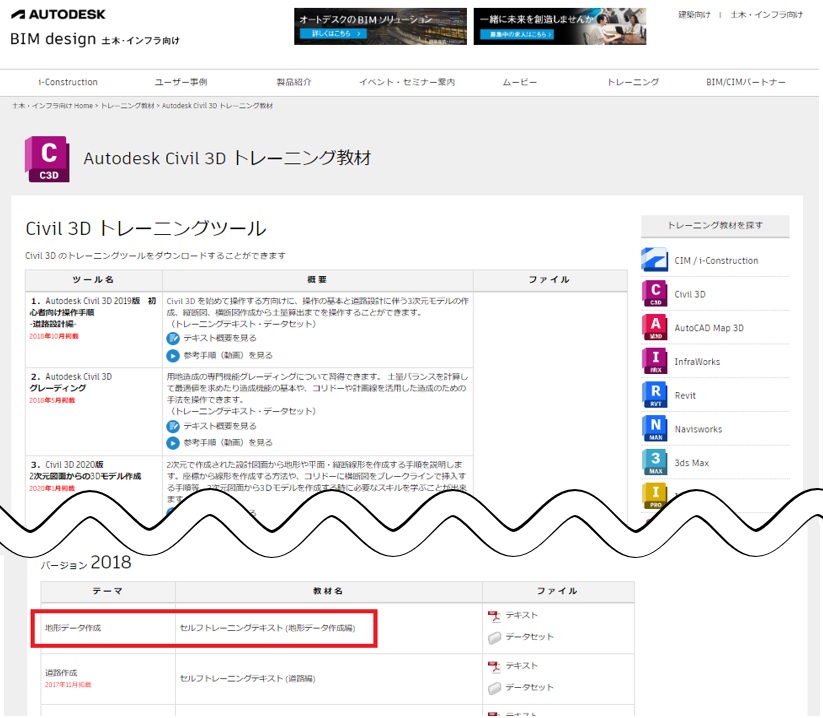
Civil 3Dで2D等高線データをサーフェス作成に使えるデータにするための手順は、オートデスクが公開しているトレーニングテキストで確認することができます。
Autodesk Civil 3Dトレーニング教材
対象テキスト名:「Autodesk Civil 3D セルフトレーニングテキスト(地形データ作成編)_バージョン2019」
2D等高線データからのサーフェス作成 解説ページ:P18~22

Civil 3Dの動作では、日本仕様プログラム 【Jツール】 のインストールが必要な作業となります。
【手順解説1】 等高線をポリライン化する
トレーニングテキストのサンプルデータを利用して、ショートベクトル(線分)で作成されているオブジェクトをポリンライン化する手順を確認します。
1-1 2D等高線データの状況を確認する
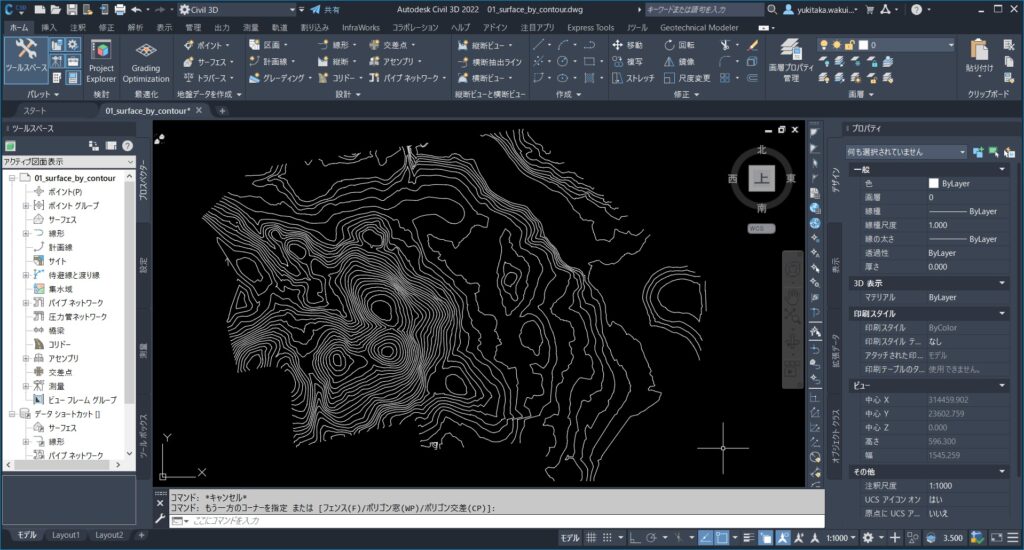
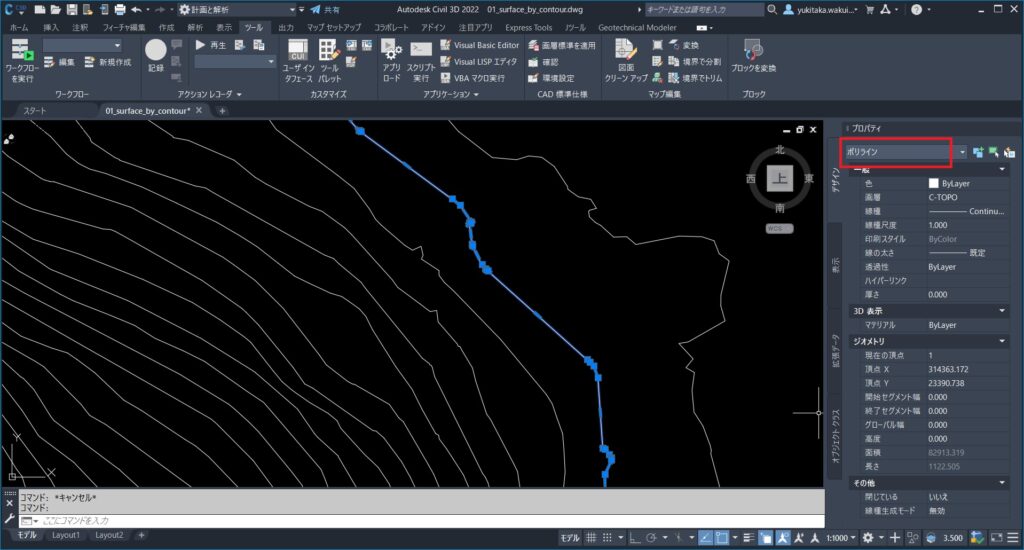
Civil 3Dを起動し、ダウンロードしたデータフォルダより、【Lesson3】の【01_surface_by_contour.dwg】を開きます。

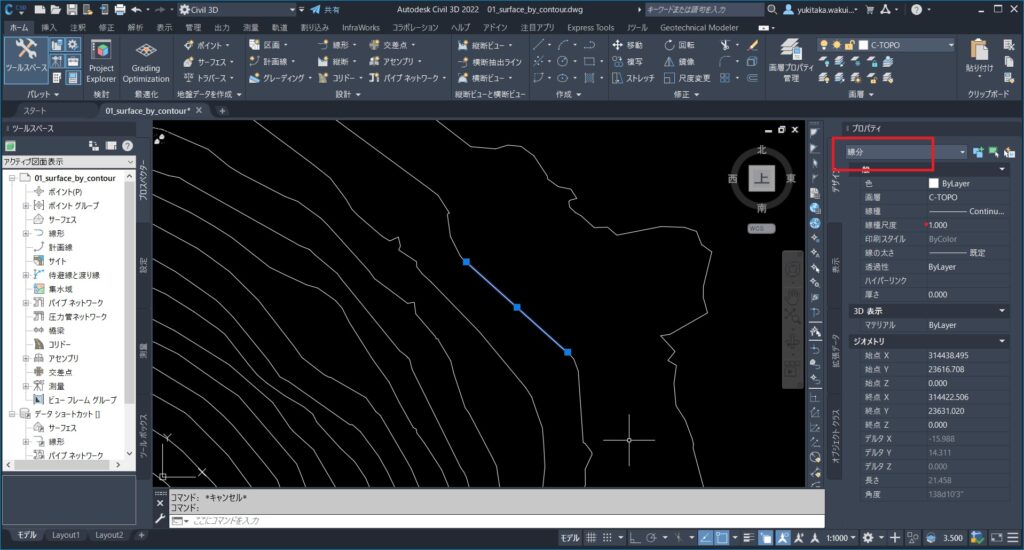
等高線の一部(または全部)を選択しプロパティを確認すると ショートベクトル(線分)であることが確認できます。

1-2 [図面クリーンアップ]コマンドでポリライン化する
「日本仕様プログラム(Jツール)」で高さ情報を設定するには、等高線がポリラインである必要があるため、[図面クリーンアップ]コマンドでポリライン化します。
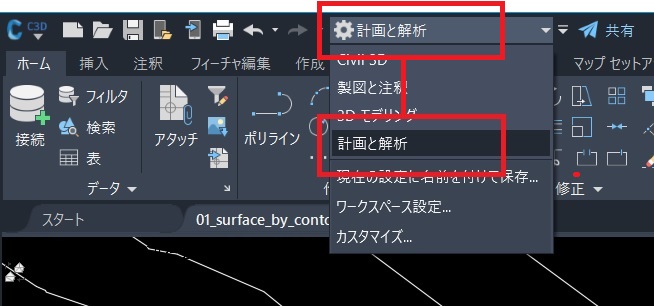
ワークスペースを【計画と解析】に切り替えます。

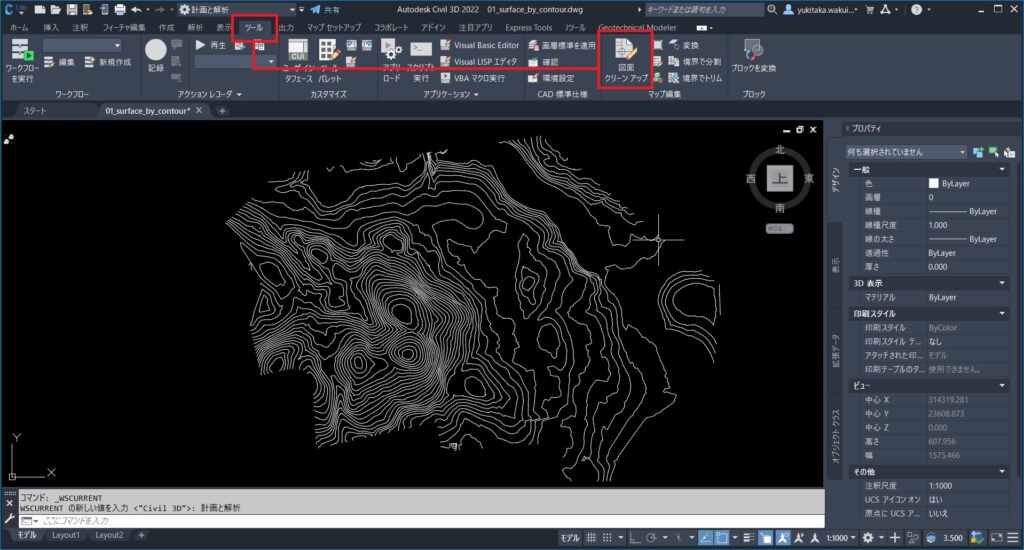
[ツール]タブ →[マップ編集]→[図面クリーンアップ]を選択します。

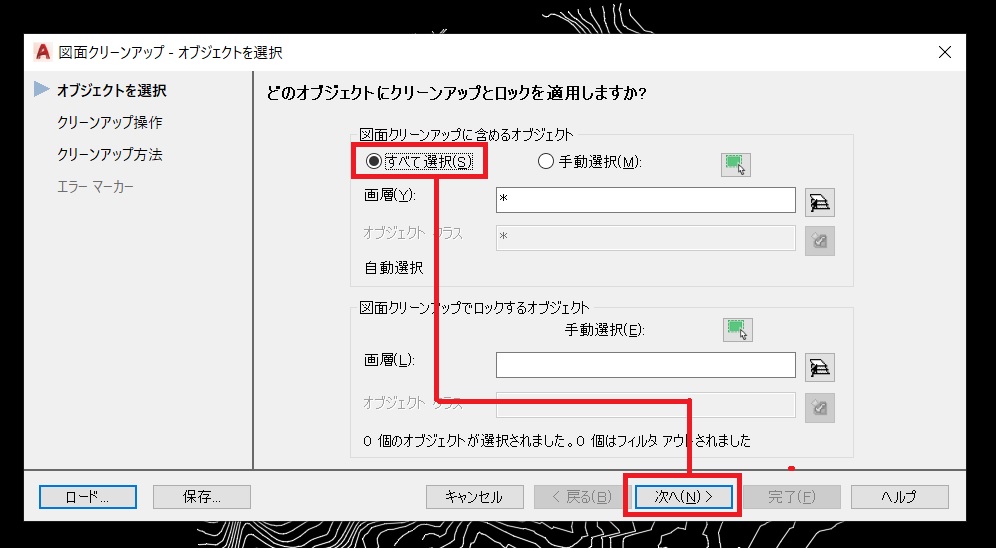
表示されるダイアログの[図面クリーンアップに含めるオブジェクト]が[すべて選択]になっていることを確認し、[次へ]を選択します。

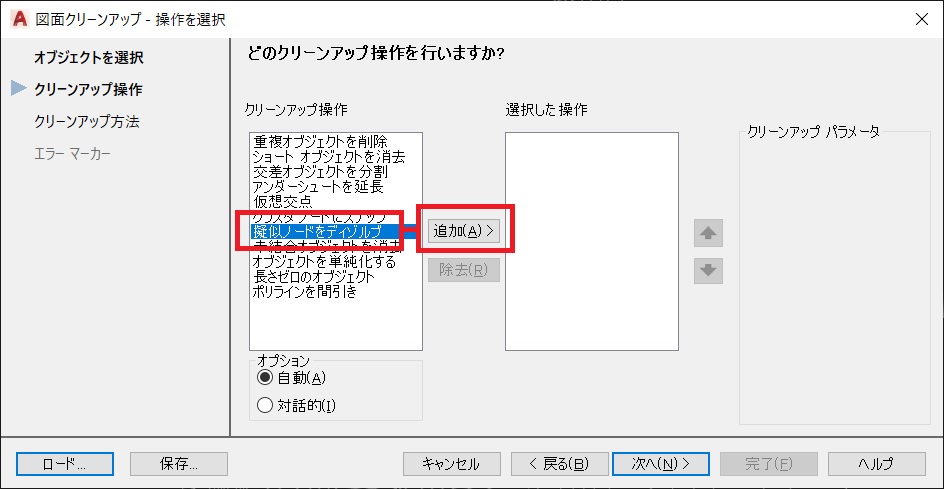
[クリーンアップ操作]で[疑似ノードをディゾルブ]を選択し[追加]をクリックします。

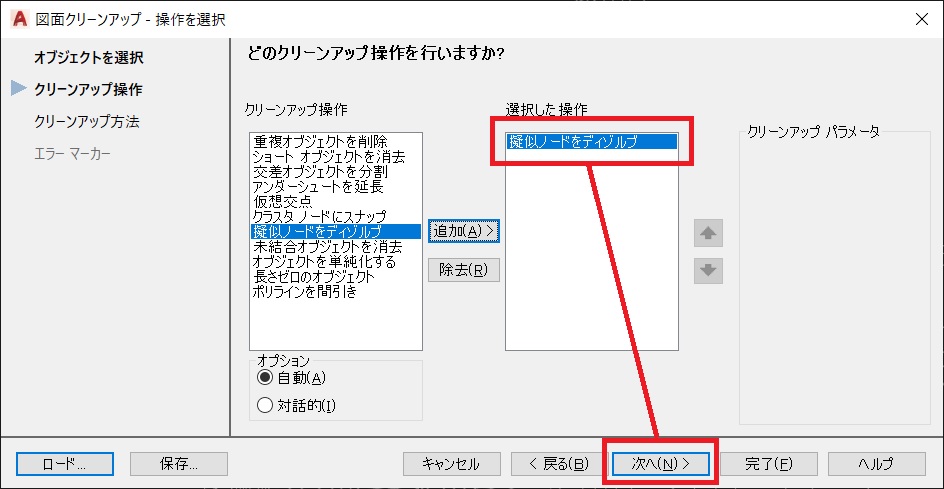
[選択した操作]に[疑似ノードをディゾルブ]が表示されたことを確認し、[次へ]を選択します。

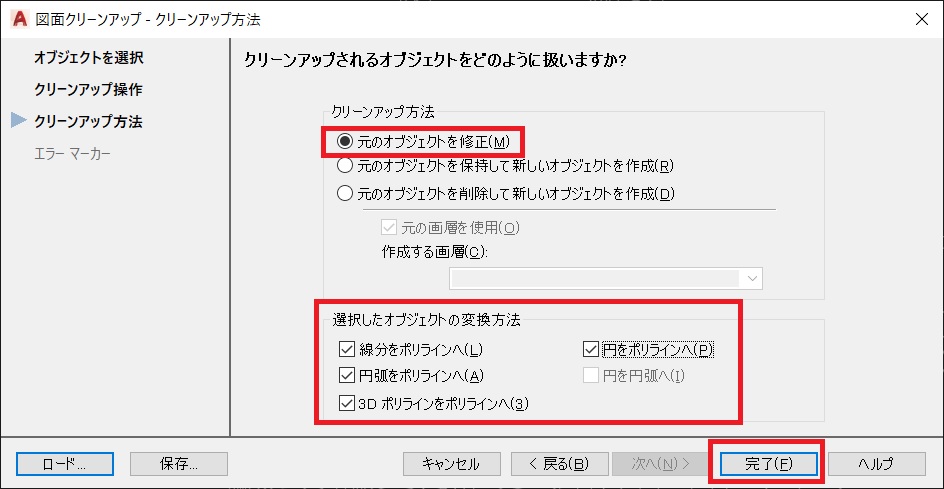
[クリーンアップ方法]は[元のオブジェクトを修正]、[選択したオブジェクトの変換方法]は[円を円弧へ]以外全てにチェックを入れ、[完了]を選択します。

オブジェクトを選択し線分からポリラインに変換されたことが確認できます。

【手順解説2】 Jツールでポリラインに高さを設定
2-1 [等高線標高設定/入力]コマンドを起動
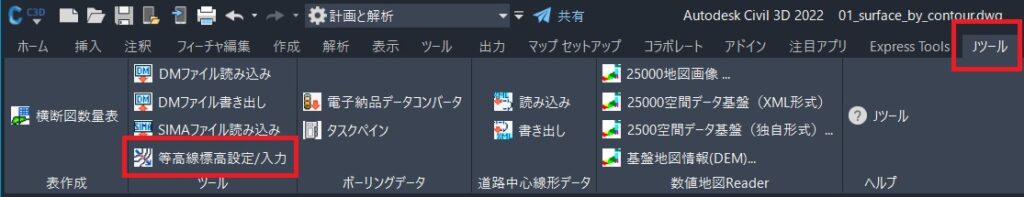
[Jツール]タブ →[ツール]→[等高線標高設定/入力]コマンドを選択します。

2-2 等高線間隔/画層を設定
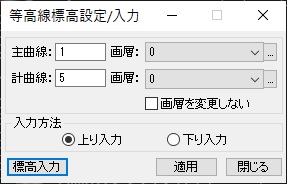
[等高線標高設定/入力]ダイアログでは、等高線間隔・画層を設定します。
ここではテキスト同様に等高線間隔を 主曲線:1、 計曲線:5で設定します。

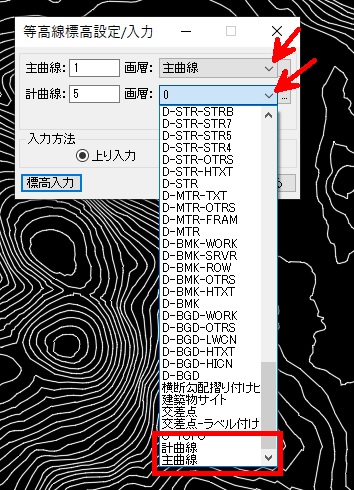
次に高さ入力後のポリラインの画層を指定します。
[画層]のプルダウン(▼)から[主曲線]・[計曲線]をそれぞれ選択します。

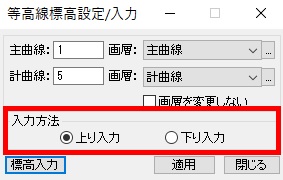
2-3 標高値(高さ)の入力方法を設定
[入力方法]で、等高線の標高値(高さ)の入力方法を設定します。
今回は「標高の低い方向から高い方向に向かって設定」するため、[上り入力]が選択されていることを確認します。

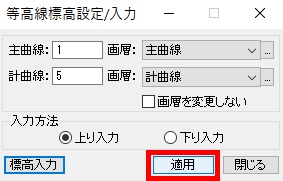
以上の設定が完了したら、必ず[適用]をクリックします。
※「適用」を選択しなかった場合、設定した内容が反映されません。

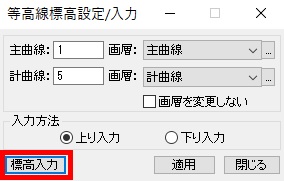
[適用]選択後、[標高入力]をクリックします。

2-4 標高値(高さ)を入力
[標高入力]を選択すると、図面の操作状態になります。
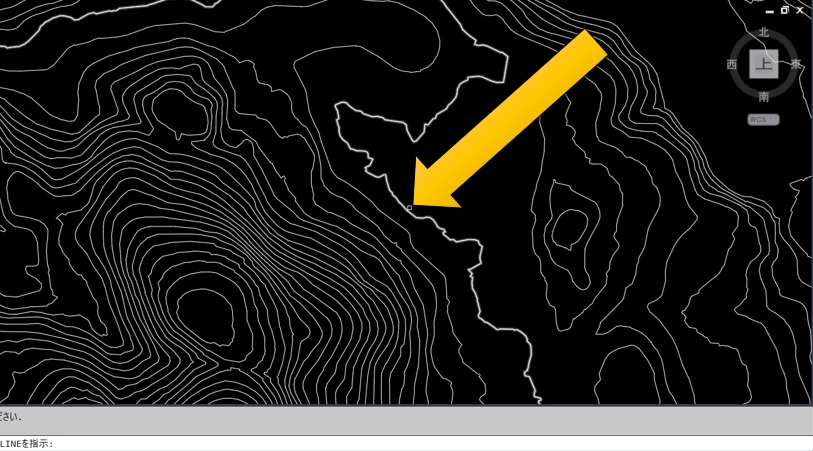
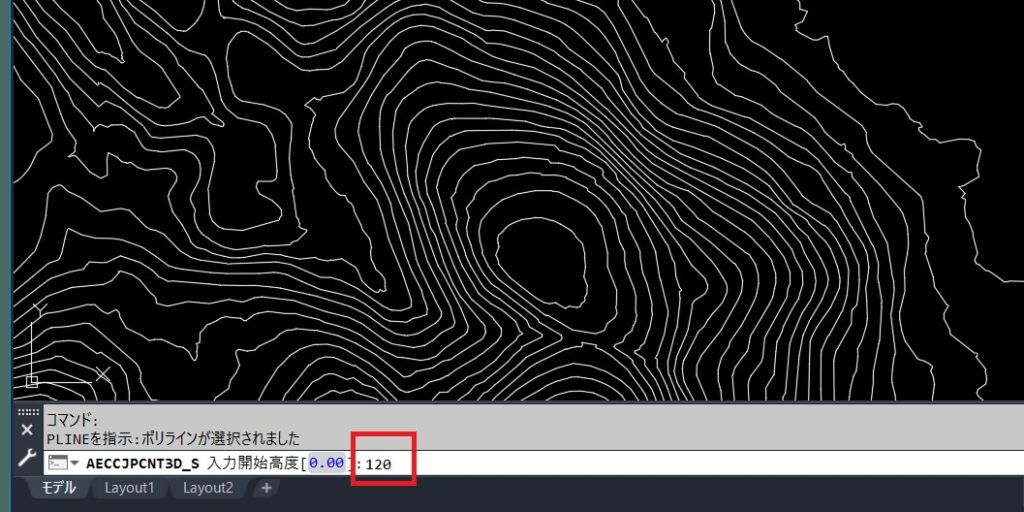
標高値の入力を開始する等高線をクリックします。

コマンドラインに[入力開始高度]と表示されますので、標高値を「120」と入力して、[Enter]キーを押します。

標高値「120」を設定した等高線から標高が高い方向にある等高線に対して設定した間隔で標高を設定していきます。
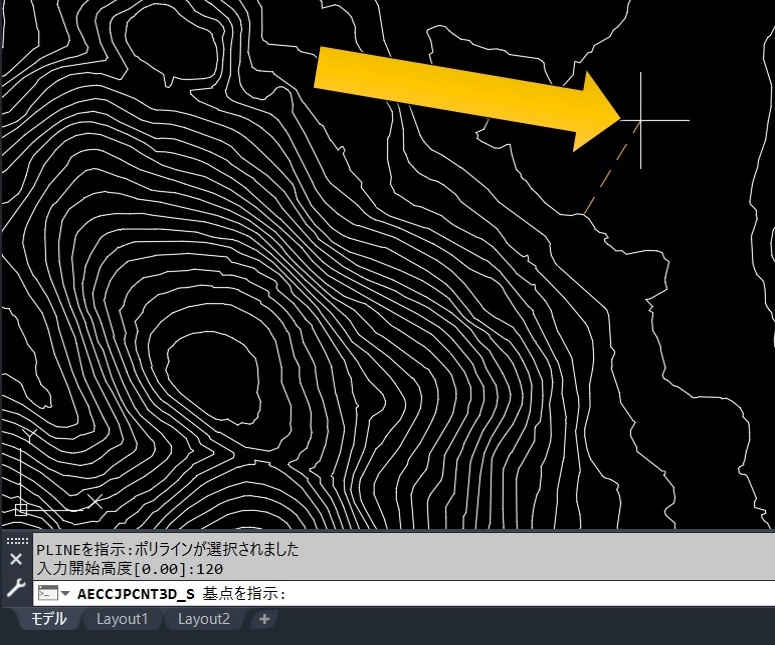
コマンドラインに[基点を指示]と表示されるので、標高を設定した等高線をまたぐようになるように基点位置(下図のようなエリア)をクリックします。

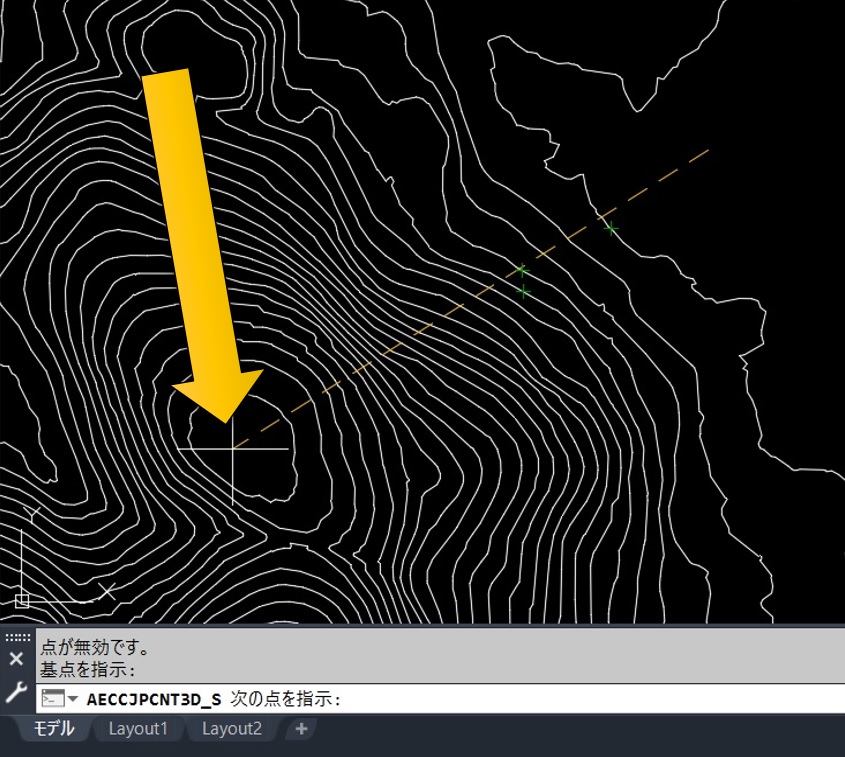
続いてコマンドラインには[次の点を指示]と表示されますので、先ほど指定した基点から標高が高い方向にある等高線をまたぐような終点位置(下図のようなエリア)でクリックします。

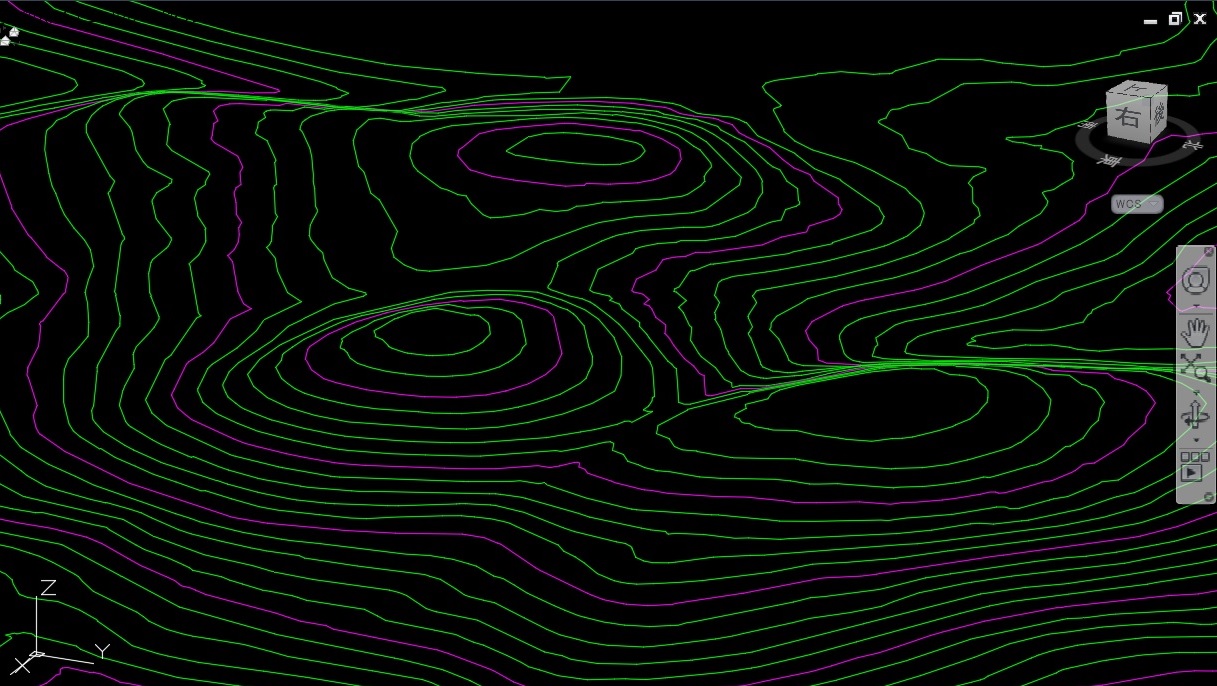
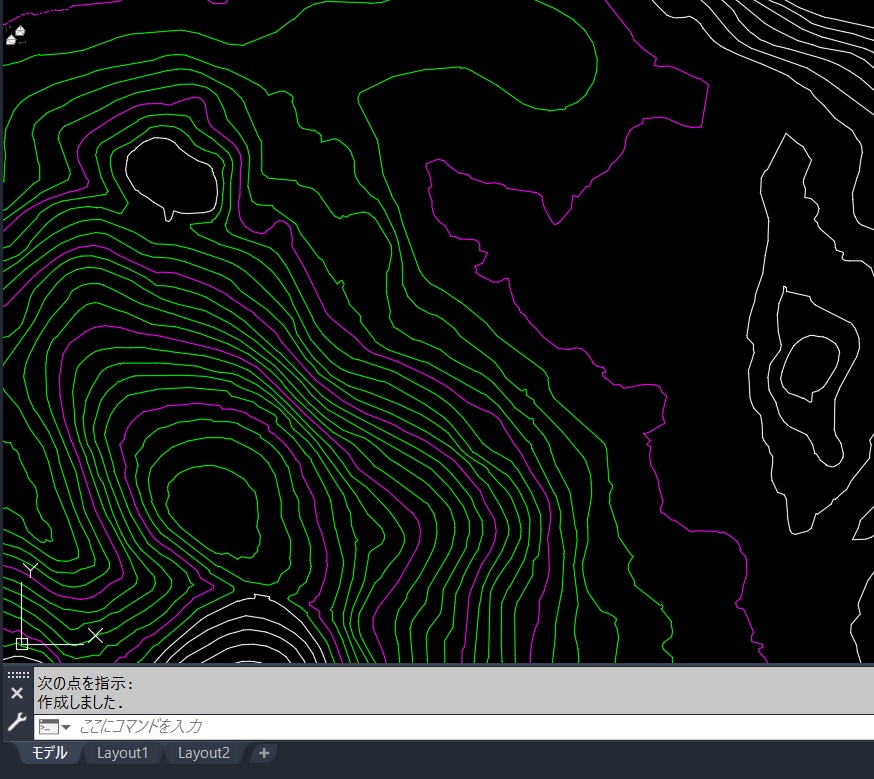
基点・終点で指定した範囲の等高線に標高が設定され、ポリラインの色が変わります。
(主曲線→紫、計曲線→緑、未定義→白)

すべての等高線に標高を設定するには、以上の作業を繰り返し実施していきます。
【手順解説3】 標高を確認してみる
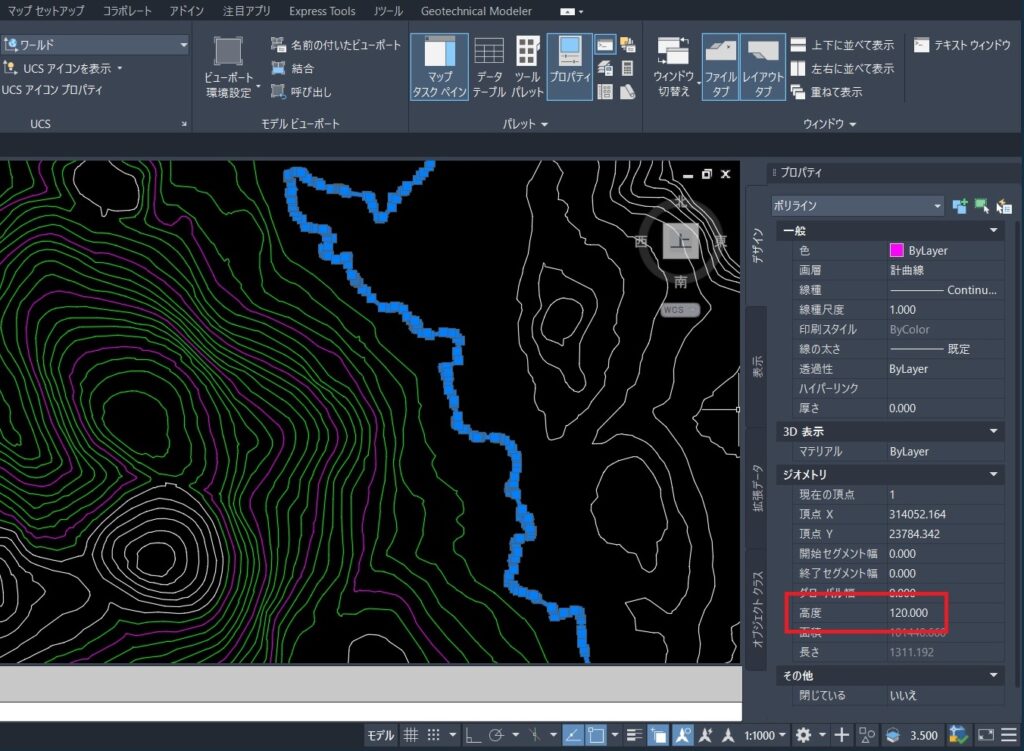
3-1 プロパティで確認してみる
ポリラインを選択し、プロパティ情報の[高度]の項目で設定された標高の数値が確認できます。

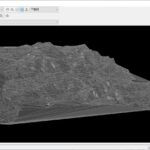
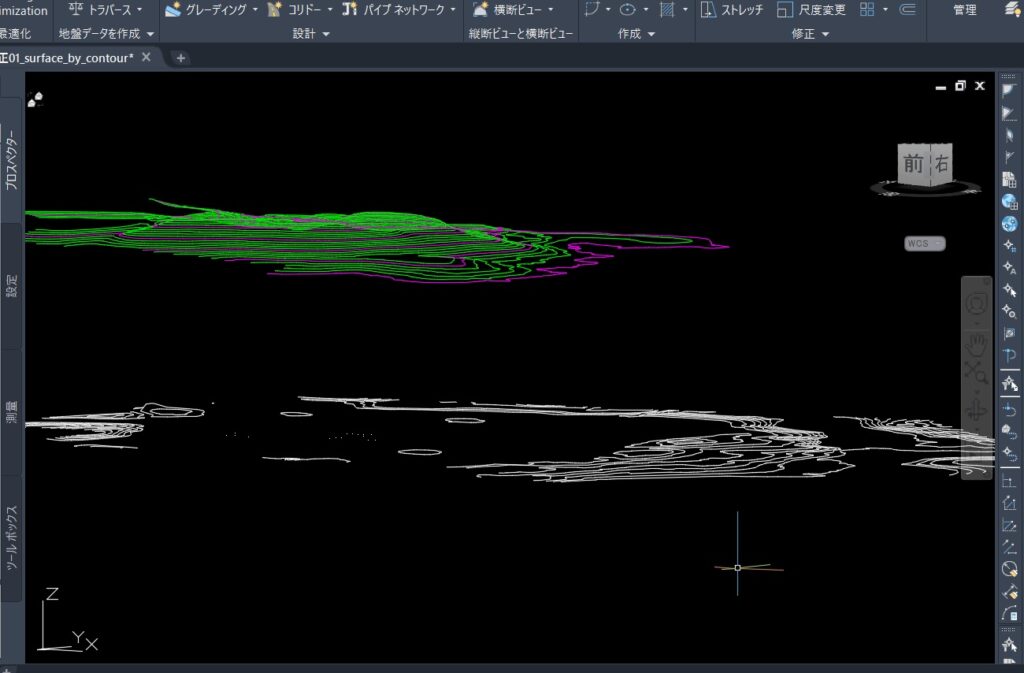
3-2 3D表示を確認してみる
作図領域を回転してみると今回色が変わったポリラインのみ、標高が設定されていることが確認できます。

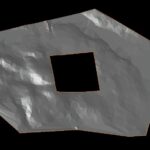
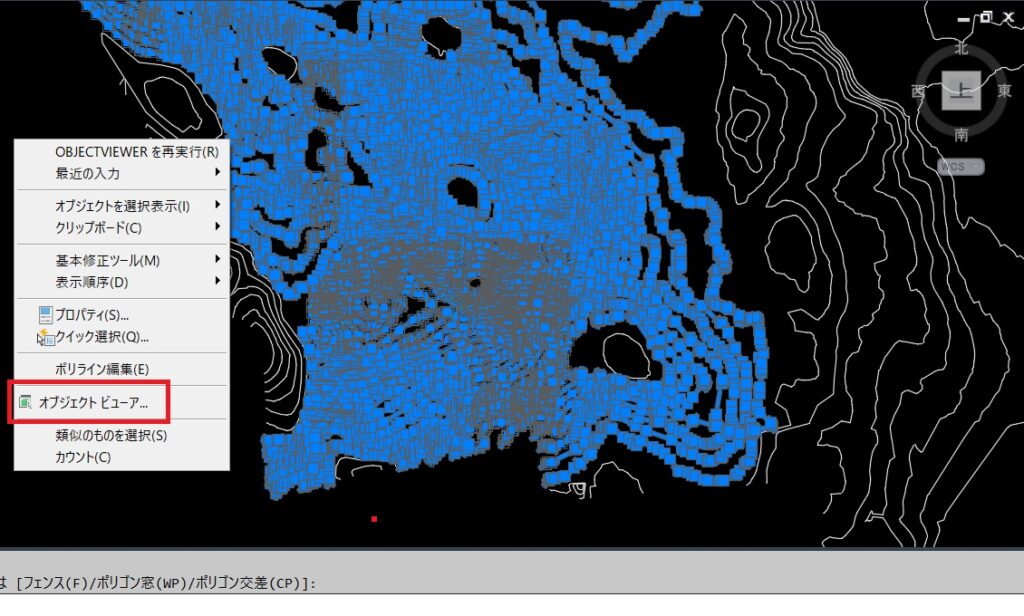
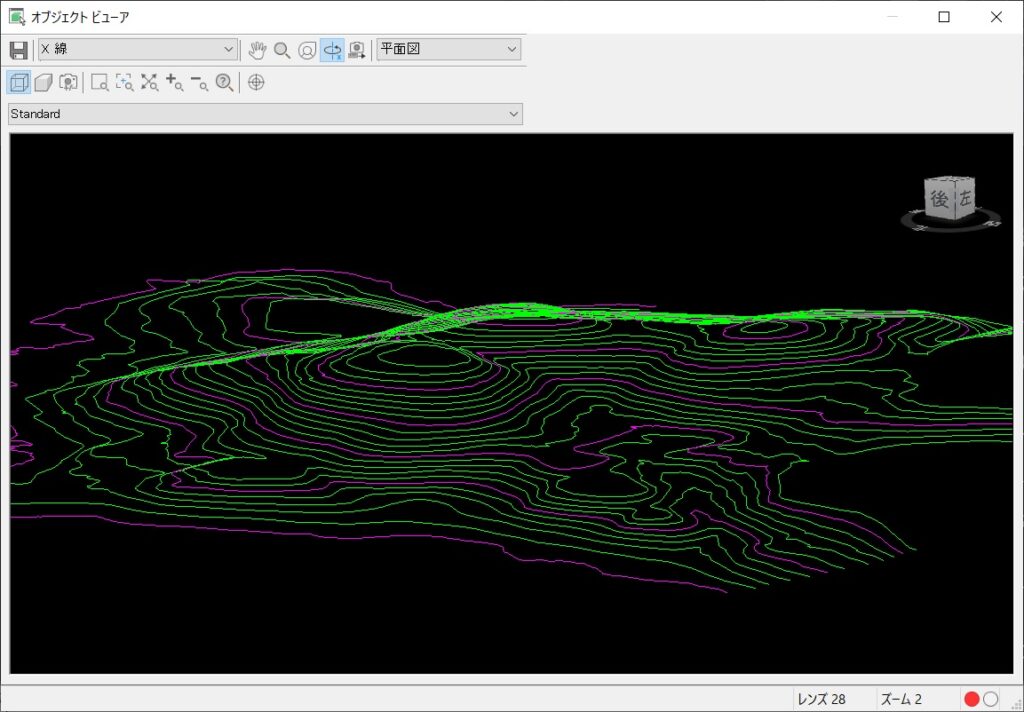
また、標高が設定されたポリラインを選択し、右クリック→[オブジェクトビューア]を選択すれば、[オブジェクトビューア]でも3D表示で確認することができます。


以上がCivil 3Dで2D等高線データに高さ情報を設定し地形サーフェス作成に使えるデータにする手順となります。